モバイルアプリ開発エンジニアの木村です。
弊社では見積書アプリ検索ランキング1位(※)の見積書・請求書作成アプリ「ジムー」をはじめとするモバイルアプリ開発を行っており、私は主にアプリの開発を担当しております。(※2025/01/07時点のPlayStore,AppStoreでの検索結果)
今回は、Flutter初心者の方を対象に、「Widgetの装飾」を基礎から応用まで解説します。経験者の方も知識の再確認にお役立てください!
もくじ
はじめに
Flutterを使い始めると、こんな疑問を持つことがありませんか?
- 文字のサイズを変更するってどうやるんだろう?
- 文字色を変えるのは何を設定するんだっけ?
- デザイン通りのUIは実現可能?
基本的な操作であれば検索で見つけやすいですが、少し複雑なレイアウトやマイナーなWidgetについては、適切な情報を探すのが難しい場合もあります。
この記事では、初心者向けの「基礎編」から、一歩進んだ「応用編」まで、効率的なWidgetの装飾方法の調べ方を紹介していきます。
基礎編:検索で基本を学ぶ
Flutterは近年主流となりつつある技術で、多くの情報がインターネットに公開されています。まずは検索を活用しましょう。
たとえば、「Flutter Text 色変更」と検索すると、以下のようなコード例がすぐに見つかります。
Text(
'テキスト色変更',
style: TextStyle(
color: Colors.red,
),
)ポイント:
検索結果をもとに試すことで、基本的な装飾方法を素早く学べます。
ただし、以下のような注意点もあります。
- 情報が古い場合がある
- 誤った情報が混在している
- 特殊なWidgetの場合、情報が見つからない
これらのデメリットを補うために、次は「応用編」でさらに効率の良い調べ方を見ていきましょう。
応用編:公式リファレンスで確認する
Flutterの公式ドキュメントには、基本的なWidgetの説明が記載されています。
例えば、Text Widgetの説明を確認すると、「どんな装飾が可能か」を調べることができます。
手順1:公式リファレンスで概要を確認
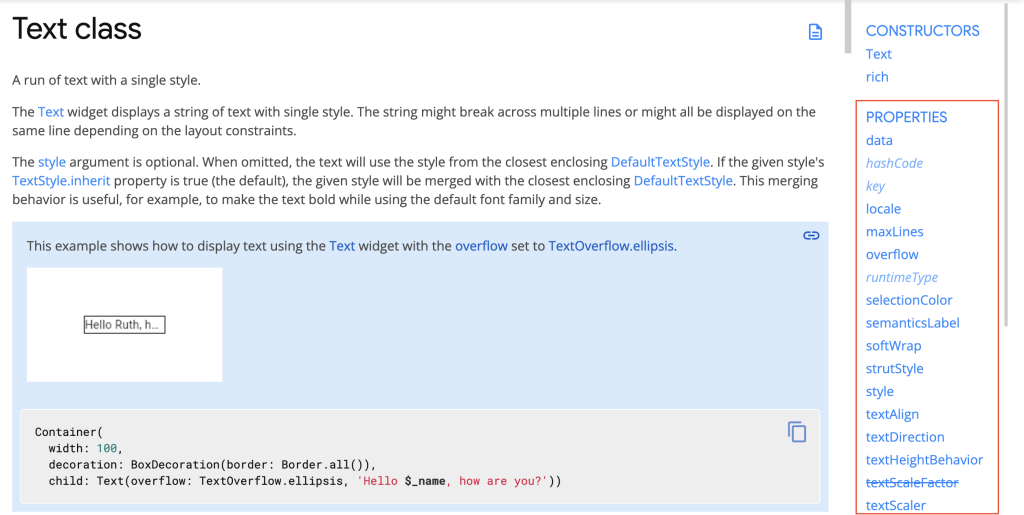
調べる際はまず以下の赤枠内「PROPERTIES」を確認していきます。
そこには設定可能なプロパティが一覧表示されています。
公式リファレンスはこちら:
Text Widget リファレンス

英語で記載されていますが簡単なプロパティだと以下のように命名から何となく分かるものもあります。
- 「maxLines」→ 最大行数かな?
- 「style」→ テキストの見た目(色やフォントなど)かな?
手順2:公式リファレンスで詳細を確認
手順1の赤枠内のプロパティをクリックすると詳細説明が表示されます。
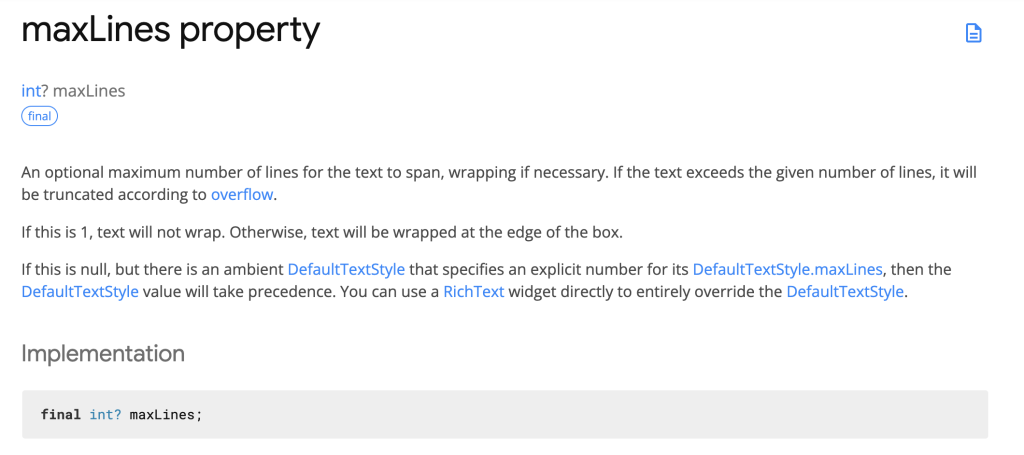
以下の画像は詳細説明の例になります。

こちらを読むと手順1で「最大行数かな?」という疑問がなくなり、「maxLines」が最大行数を制限できるパラメータだということが分かります。
このように公式ドキュメントを活用することで、正確で信用性の高い情報が確認できます。
応用編:コードを解析する
公式リファレンスだけでは分からない場合、コードを直接調べる方法がおすすめです。
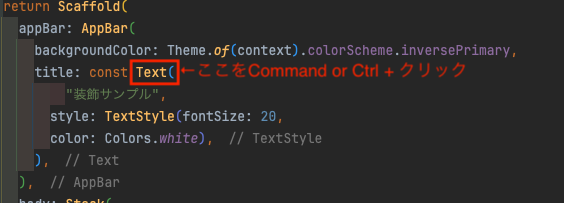
以下のショートカットを使えば、使用しているWidgetの詳細情報を簡単に確認できます。
- Mac:Command + クリック
- Windows:Ctrl + クリック

※今回はAndroid Studioを使用しております
手順1:コード内のプロパティを確認
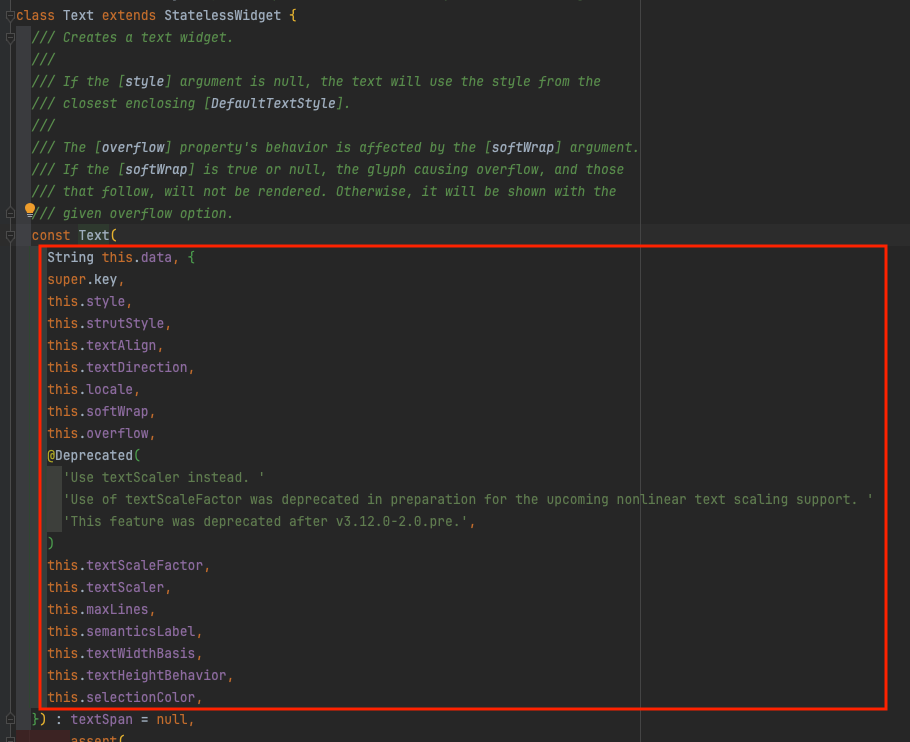
ショートカットキーで移動した先には装飾に使えるパラメータが並んでいます。
以下はTextWidgetの例で赤枠内が設定できるパラメータになります。

ポイント:
「@Deprecated」がついているパラメータは使わないようにしましょう。
例:「textScaleFactor」は「v3.12.0-2.0.pre」以降廃止されます。代わりに「textScaler」を使用する必要があります。
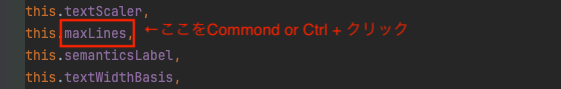
手順2:コメント文から詳細を調査
さらにプロパティの詳細を調べたい場合は、先ほどのショートカットキーでその定義部分に移動していきます。
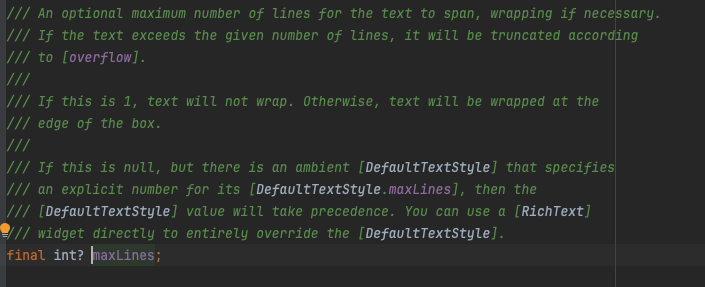
以下は「maxLines」の説明例になります。

コメント文にはこのプロパティがどのような機能を持つか明記されています。
こちらを読むことでプロパティの正確な用途や制約を理解しましょう。

Flutterの基本的なWidgetは公式リファレンスで確認できますが、サードパーティのパッケージはドキュメントが少ない場合があります。
もしリファレンスだけでは詳細が分からない場合は、このようなコード解析スキルが役に立つのでぜひ活用してみてください。
まとめ
いかがでしたでしょうか?
初心者の方は、まず「基礎編」で手軽に検索しながら進め、慣れてきたら「応用編」の方法を取り入れてみてください。これらを組み合わせることで、より効率的にFlutterのWidget装飾を学ぶことができると思います。
ぜひ、この記事を参考に多様な装飾方法を試し、使いやすいアプリを作ってみてください!
エフアンドエムネット株式会社では一緒に働く仲間を募集しています!
詳しくは採用ページをご覧ください!

